
be sure to check out the new "nested rows" feature in the next video below.

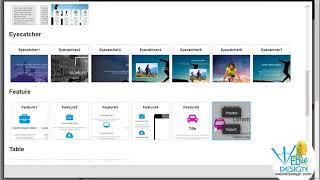
Use your favorite layouts and custom styles as "content templates" to make consistent content easy to achieve with little effort.

It's easy to add an audio file using OpenDrive and the built in audio player included with PageBuilder CK.

How you can have your images display in a popup window using Pagebuilder CK and MediaBox CK

Save styles, animations, and elements to make your workflow more productive.